MARC HASSENZAHL, STEPHANIE HEIDECKER, KAI ECKOLDT, and SARAH DIEFENBACH, Folkwang University of the Arts
UWE HILLMANN, Telekom Innovation Laboratories
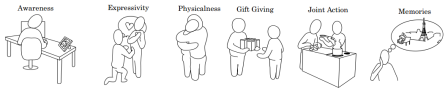
A wealth of evidence suggests that love, closeness, and intimacy—in short relatedness—are important for people’s psychological well-being. Nowadays, however, couples are often forced to live apart. Accordingly, there has been a growing and flourishing interest in designing technologies that mediate (and create) a feeling of relatedness when being separated, beyond the explicit verbal communication and simple emoticons available technologies offer. This article provides a review of 143 published artifacts (i.e., design concepts, technologies). Based on this, we present six strategies used by designers/researchers to create a relatedness experience: Awareness, expressivity, physicalness, gift giving, joint action, and memories. We understand those strategies as starting points for the experience-oriented design of technology.
Sumber artikel : http://dx.doi.org/10.1145/2395131.2395137
Pengkaji : Rahmat Hidayat Nasution (G64120045), Bogor Agricultural University
Cinta dan perasaan sejenisnya yang lahir dari hubungan sesama manusia sangat mempengaruhi kepuasan dan kebahagiaan hidup manusia. Pada era globalisasi ini, mobilitas masyarakat sangat tinggi karena kemudahan transportasi yang bisa didapatkan. Banyak dari masyarakat yang pergi merantau harus meninggalkan kekasih hatinya, sehingga jumlah hubungan jarak jauh atau long distance relationships (LDR) pun bertambah.
Banyak dari pelaku LDR selalu merasa ‘galau’ dan kesepian. Untuk mengatasi situasi ini, mereka biasanya mengenang masa-masa bersama kekasihnya dengan melihat barang-barang tertentu, seperti cincin, foto, atau hadiah yang pernah diberikan kekasihnya. Selanjutnya, kebanyakan dari pasangan dengan hubungan jarak jauh memilih untuk sering berkomunikasi menggunakan teknologi yang tersedia, seperti telepon.
Kebanyakan teknologi yang tersedia hanya sekadar menyampaikan informasi. Untungnya, Banyak dari peneliti yang merancang teknologi sebagai mediator untuk menyampikan emosi antara dua pengguna seperti kedekatan dan rasa cinta meleibihi sekadar komunikasi biasa. Berdasarkan 143 penelitian di bidang Interaksi Manusia-Komputer (IMK) dan User Experience (UX) Design, diperoleh enam strategi bagaimana designer mencoba membuat UX design berdasarkan hubungan antar dua pengguna yaitu awareness, expressivity, physicalness, gift giving, joint action, dan memory.
Awareness adalah keadaan mengenal lingkungan sendiri. Mengenali lingkungan, kehadiran, serta aktivitas orang lain. Contoh aplikasi yang menerapkan strategi ini adalah MissU. Aplikasi ini memungkinkan dua pengguna yang terpisah untuk saling berbagi keadaan lingkungan sekitarnya.
Expressivity meliputi ekspresi yang jelas dan refleksi emosi, perasaan, serta rasa sayang. Contohnya adalah aplikasi ComTouch. Aplikasi mobile ini menghubungkan dua ponsel yang berbeda. Melalui sensor tekanan, aplikasi ini dapat mengubah getaran di ponsel lainnya.
Hal yang paling dirindukan pasangan saat terpisah dengan pasangannya adalah kontak fisik (Physicalness). Dengan strategi physicalness, seseorang diharapkan seolah-olah kontak langsung dengan pasangannya. Contohnya adalah aplikasi Hug over a Distance. Aplikasi ini dapat membuat perasaan penggunanya seolah-olah sedang dipeluk.
Gift giving adalah memberikan sesuatu yang berharga kepada orang lain tanpa mengharapkan imbalan. Salah satu contoh aplikasi yang menggunakan strategi ini adalah Hello There. Aplikasi ini memungkinkan seseorang untuk mengirim pesan audio kepada orang lain pada posisi geografis tertentu. Ketika orang yang dituju sudah berada di posisi yang dimaksud, ia akan mendapatkan pesannya.
Joint action maksudnya melakukan aktivitas bersama pasangan sehingga terbentuk pengalaman bersama yang akan menguatkan hubungan antar keduanya. Contohnya adalah Distributed Hide-and-Seek. Aplikasi ini memungkinkan seorang kakek dan cucunya untuk bermain ‘petak umpet’ saat berjauhan.
Dengan menggunakan strategi Memory, designer membuat seseorang untuk mengenang kebersamaannya dengan pasangannya. Dengan strategi ini, pengguna banyak dilibatkan untuk menyediakan bahan yang akan dikenang seperti foto atau dokumen spesial di antara keduanya. Contohnya adalah SMOKS. Aplikasi ini dapat merekam suara penggunanya kemudian memainkannya suatu saat.





















 Sudah lama saya tidak meng-update blog ini. Aslinya saya dari kemarin sudah niat mau aktif ngeblog. Namun sebagai pendatang di dunia blogging, rasanya banyak sekali halangan, tantangan, dan rintangan untuk mulai nulis lagi. kalau kata para penyair, “Bahkan kerbau yang makan rumput bisa dijadikan bait yang indah”, saya katakan,”Bahkan udah capek mikir cari inspirasi dari puluhan buku, seorang beginner itu tetap beginner, pasti banyak tantangan dan halangan yang akan menguji kamu, bahwa kamu pantas jadi blogger atau penulis. :)”.
Sudah lama saya tidak meng-update blog ini. Aslinya saya dari kemarin sudah niat mau aktif ngeblog. Namun sebagai pendatang di dunia blogging, rasanya banyak sekali halangan, tantangan, dan rintangan untuk mulai nulis lagi. kalau kata para penyair, “Bahkan kerbau yang makan rumput bisa dijadikan bait yang indah”, saya katakan,”Bahkan udah capek mikir cari inspirasi dari puluhan buku, seorang beginner itu tetap beginner, pasti banyak tantangan dan halangan yang akan menguji kamu, bahwa kamu pantas jadi blogger atau penulis. :)”.